Hexo+Github搭建博客
搭建博客千千万,最后受欢迎的9还是Hexo和Jekyll,用户用的非常多的两个静态博客生成系统。本文就介绍利用Hexo结合github page来搭建个人博客。
基础知识
什么是Hexo?
Hexo 是一个基于 node.js 制作的快速、简洁且高效的博客框架。Hexo 可以将我们撰写的 Markdown 文档解析渲染成静态的 HTML 网页。
Hexo和Jekyll的区别
·本地环境
Jeklly 是由 Ruby 语言编写,需要到官网下载并安装 RubyInstaller。Hexo 则需要安装 Node.js 环境。网上经常看到很多人吐槽安装 Jekyll 经常碰到各种问题。
·速度
说是比较 Hexo 和 Jeklly 这两个框架,其实要比较 Ruby 和 Node.js 的运行速度。Node.js 是一个 Javascrip t运行环境(Runtime)。实际上它是对 Google V8 引擎进行了封装。众所周知,Google JS Runtime 速度非常快,性能非常好。在本地预览上,Jekyll 是生成了页面然后进行预览,而 Hexo 是没有在根目录生成文件的,速度也快不少。因此,Hexo 在性能和速度上面更胜一筹。
·部署
Jeklly 是将整个工程源码上传到 Github 仓库,然后 Github 会自动生成静态文件。而 Hexo 需要事先在本地生成整个站点页面,再将 Html 文件、资源文件等上传到 Github 上。
·主题
Jekyll 使用 Liquid;它是有 Ruby 语言编写的开源模板语言。Hexo 使用的是 EJS;EJS 是 JavaScript 模板库,用来从 JSON 数据中生成 HTML 字符串。EJS 相对比较复杂,所以可实现的功能更加的多。从开发一个主题难度上看,Hexo 实现起来更方便、更简单些。
安装环境
1、本机系统:Windows 10(64位)
2、Node.js:v6.9.2LTS(64位)
前期准备
安装Node.js
简单的说 Node.js 就是运行在服务端的 JavaScript。Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。Node.js 的包管理器 npm,是全球最大的开源库生态系统。
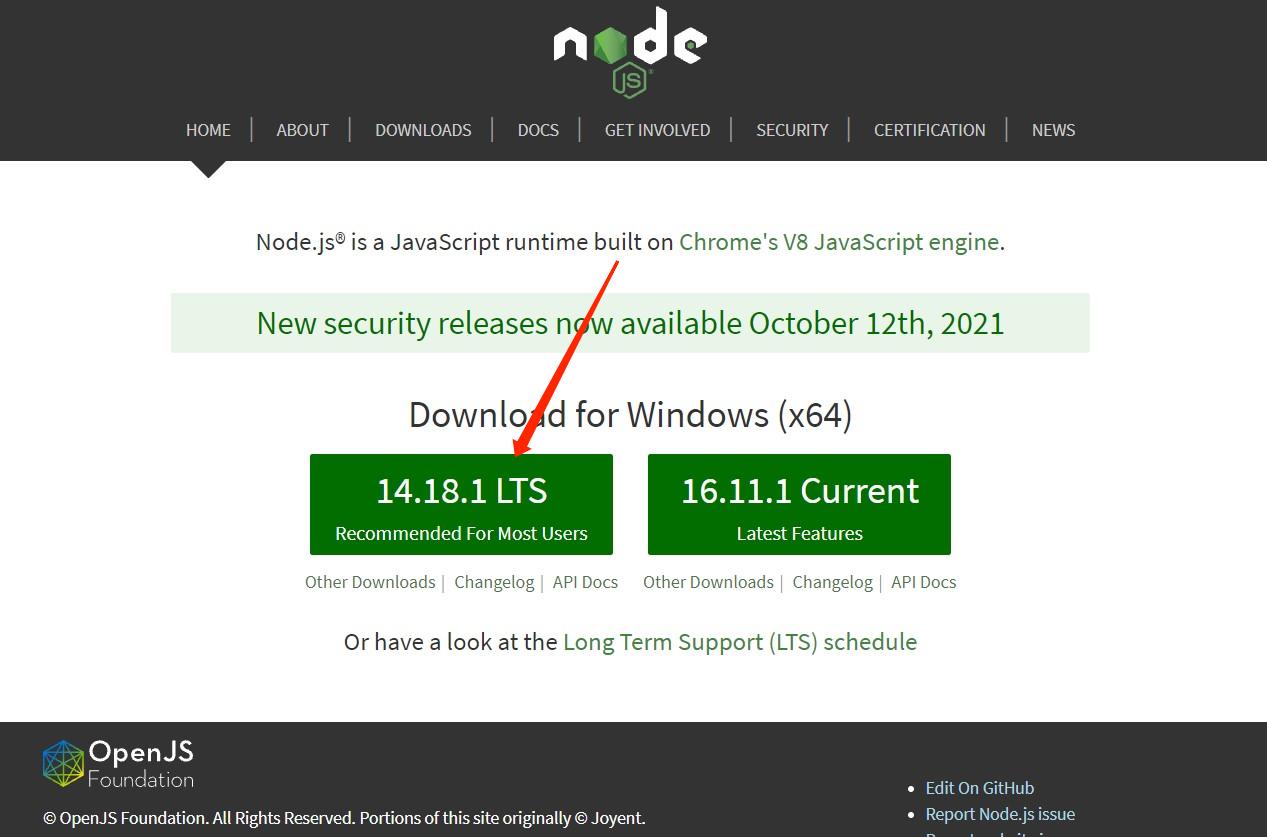
打开官网下载链接Node.js:https://nodejs.org/en/ (选择长期服务,版本更稳定)

下载完成之后直接双击安装包,只需点击下一步(默认所有选项),然后改变安装路径即可。
测试安装是否成功:
按【win+R】键,输入cmd,再按回车弹出命令窗口
输入:(显示版本行)
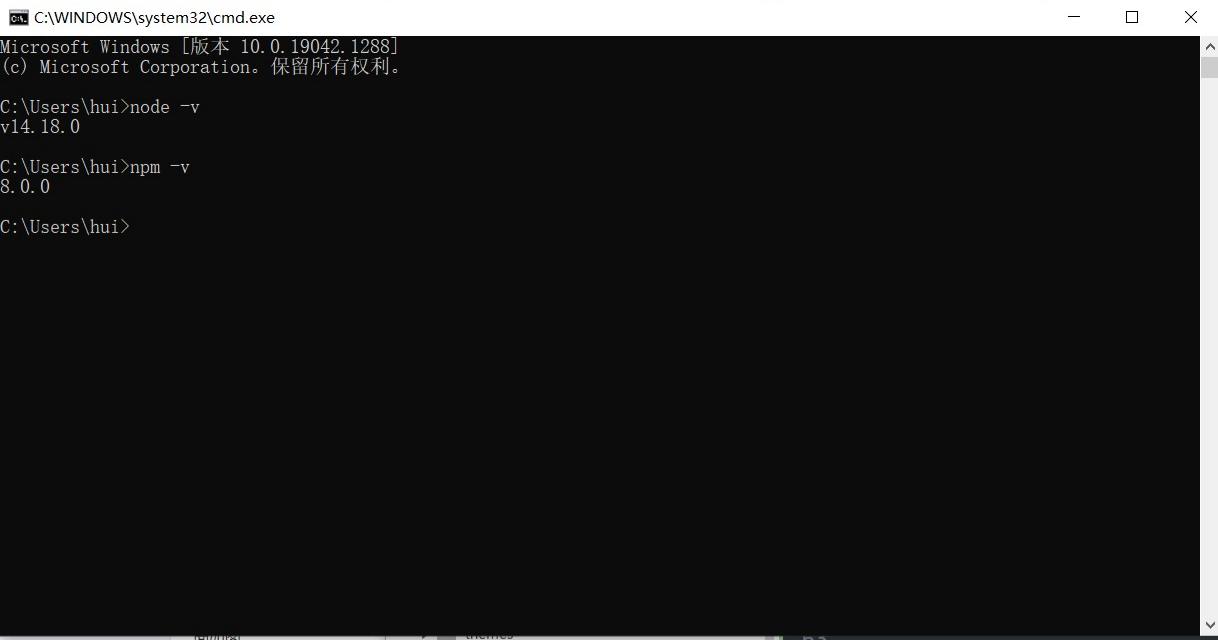
node -v
npm -v
显示结果:

即安装成功;
安装git
Git是一个开源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理。 也是Linus Torvalds为了帮助管理Linux内核开发而开发的一个开放源码的版本控制软件。
从一般开发者的角度来看,git有以下功能:
1、从服务器上克隆完整的Git仓库(包括代码和版本信息)到单机上。
2、在自己的机器上根据不同的开发目的,创建分支,修改代码。
3、在单机上自己创建的分支上提交代码。
4、在单机上合并分支。
5、把服务器上最新版的代码fetch下来,然后跟自己的主分支合并。
6、生成补丁(patch),把补丁发送给主开发者。
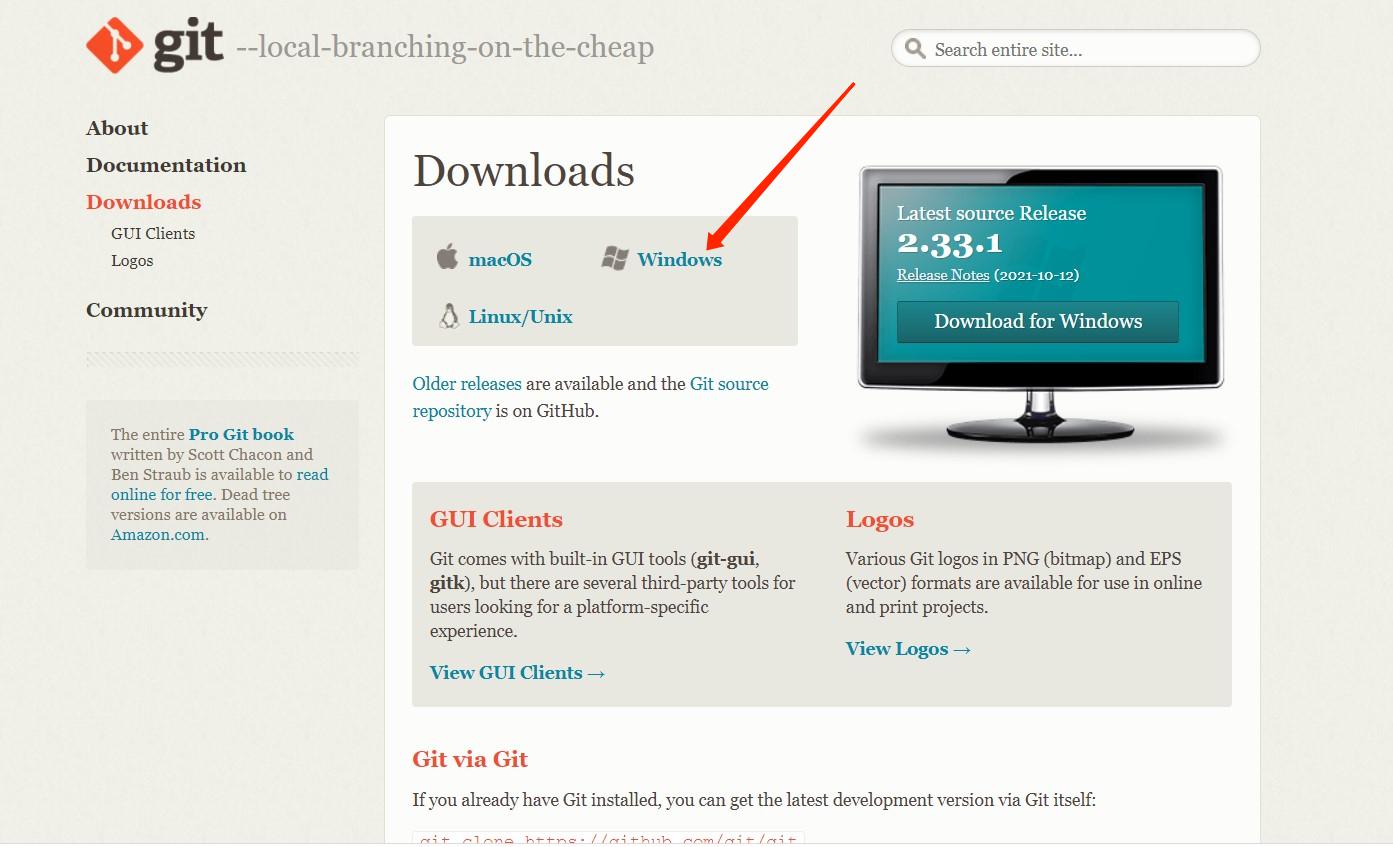
打开官网下载链接:https://git-scm.com/downloads (选择windows版本即可)

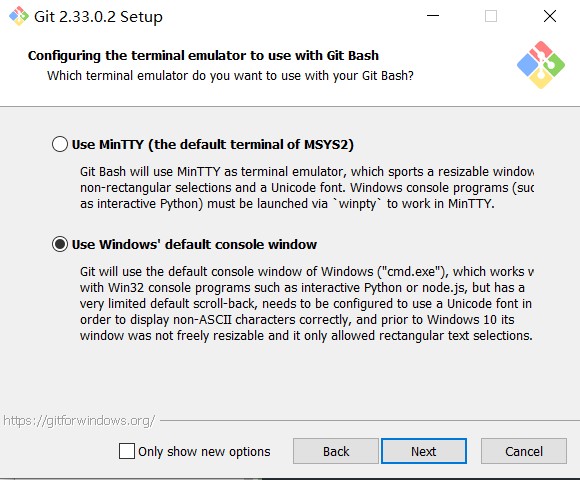
下载完成之后直接双击安装包,只需点击下一步(出下图外选项,默认所有选项),然后改变安装路径即可。

测试是否安装成功:
按【win+R】键,输入cmd,再按回车弹出命令窗口,再输入:
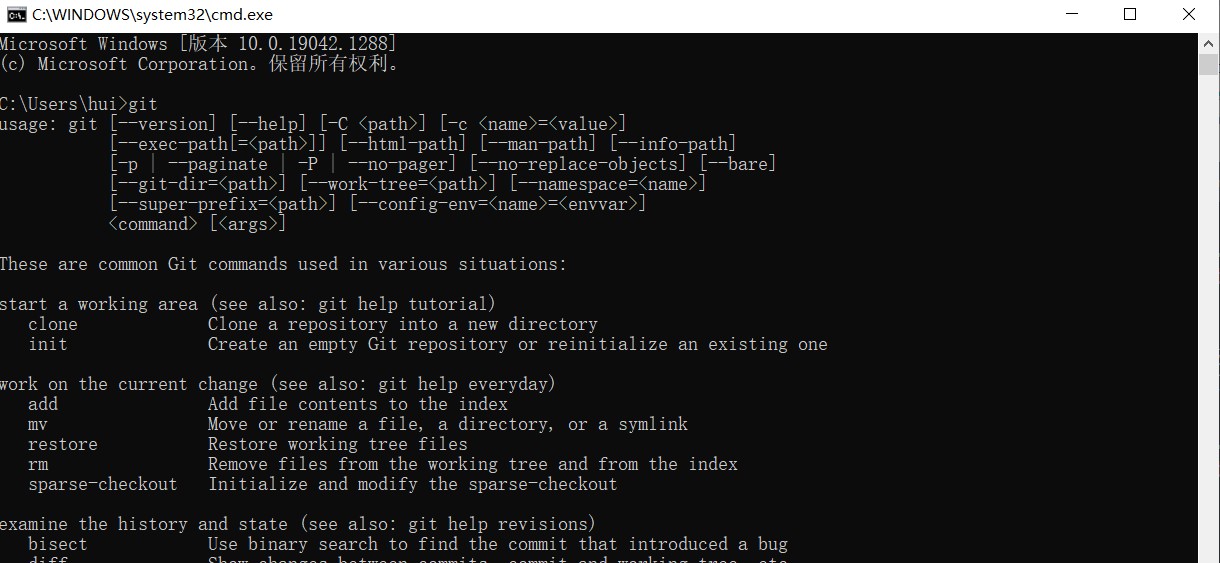
git
显示结果:

开始搭建
在Git安装目录中点击【git-bash.exe】,输入命令:(输入时引号不要删)
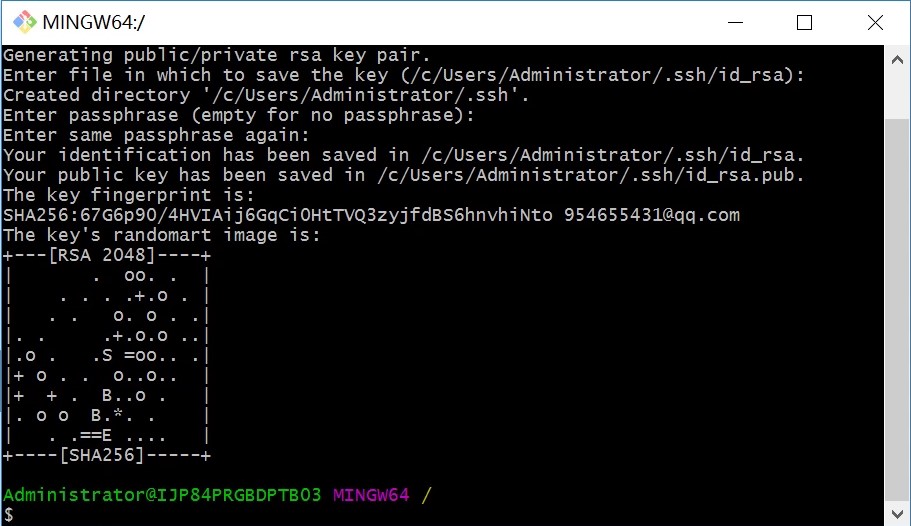
ssh-keygen -t rsa -C "Github注册的邮箱"
然后按四次【enter】即可,生成后如下图:

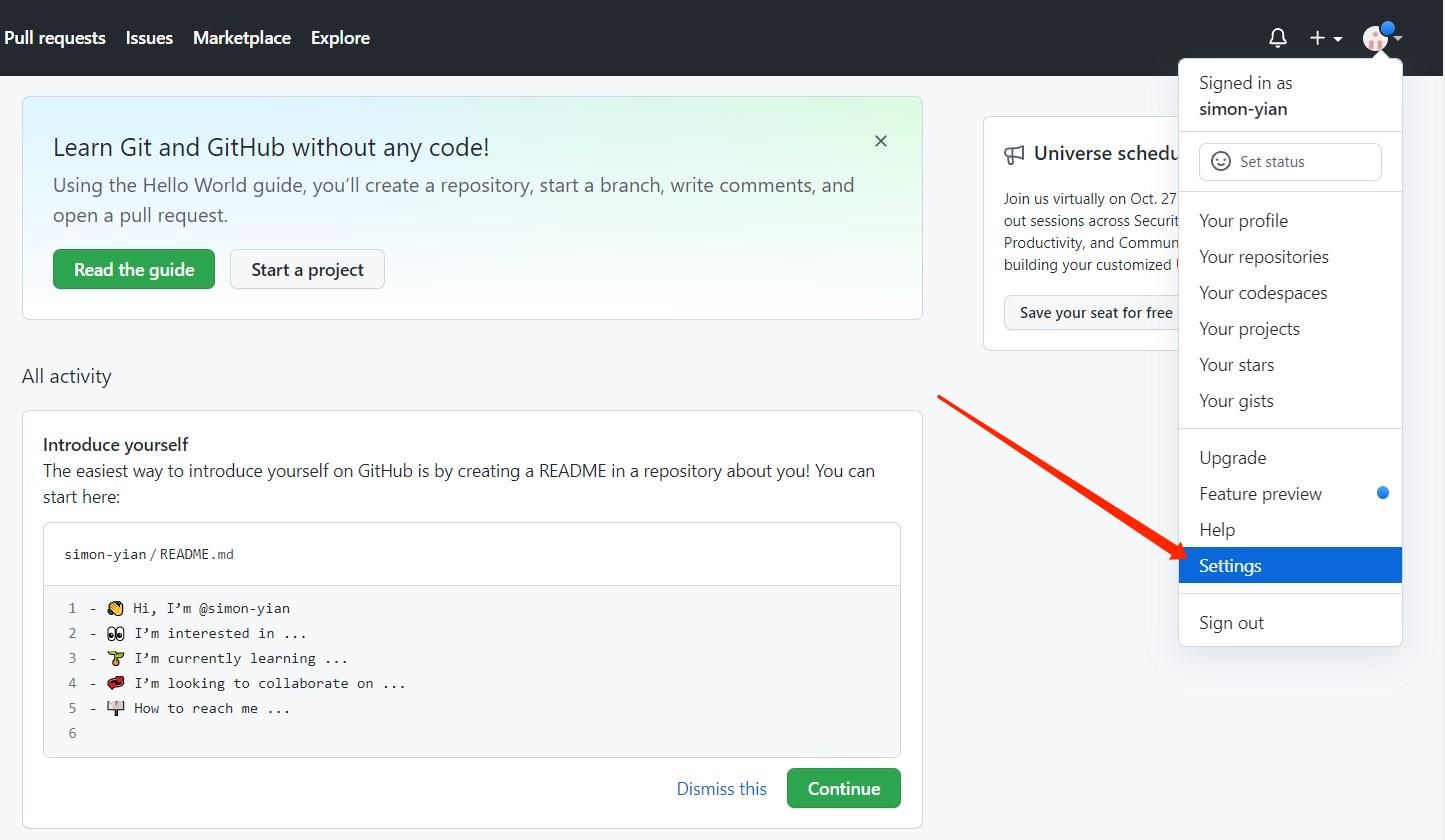
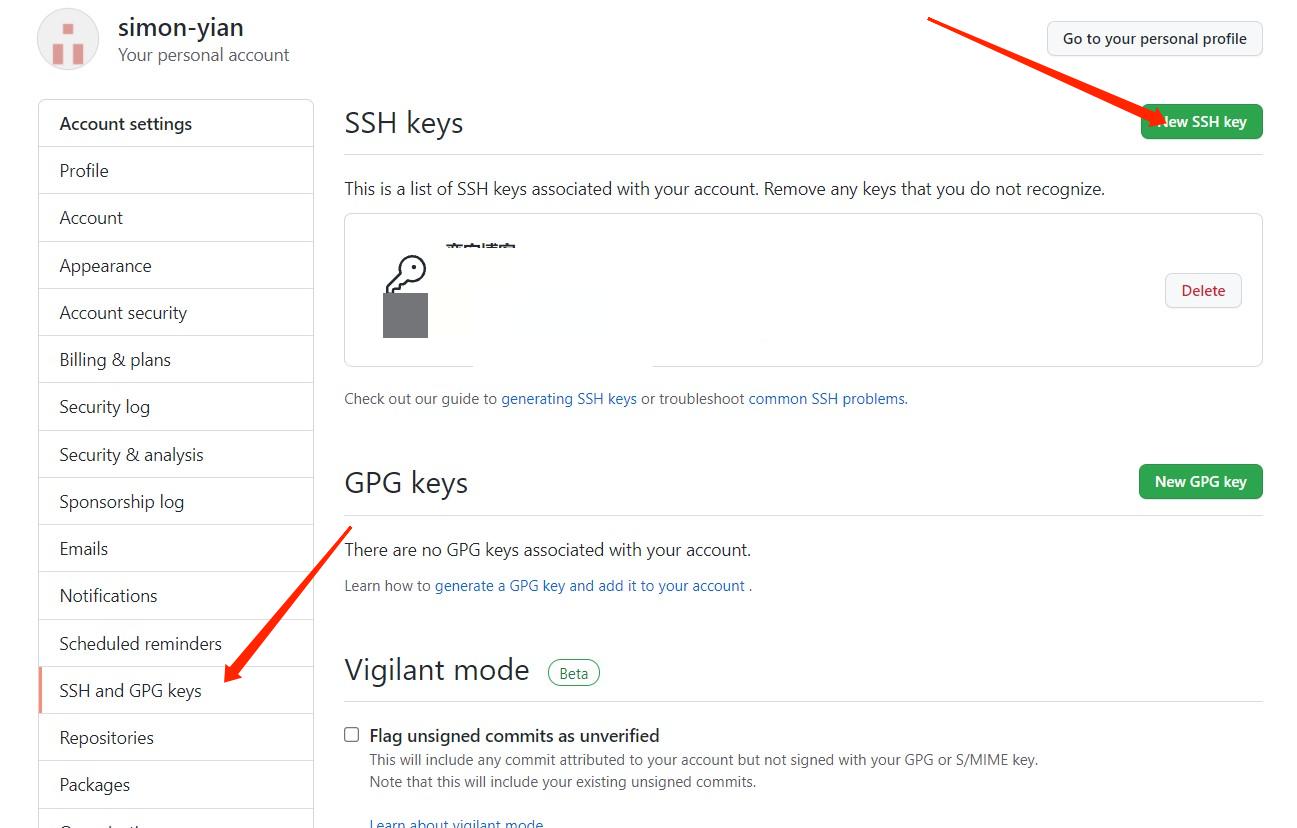
打开Github,点击头像–>【setting】

点击【SSH and GPG keys】–>【New SSH key】

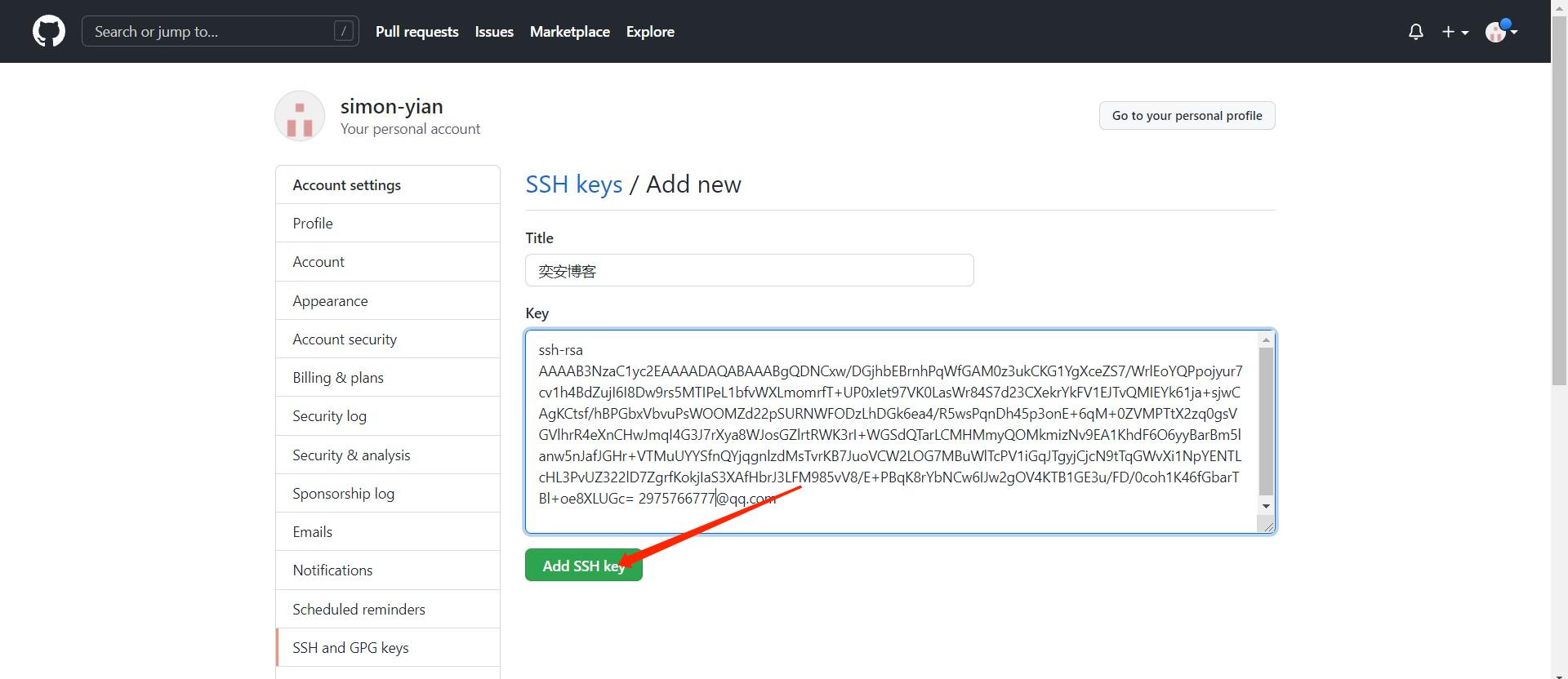
输入title(可以随便输),但Key你需要用记事本或Notepad++打开磁盘中c:/用户/用户名/.ssh/id_rsa.pub然后复制粘贴里面的内容到key中,最后点击【ADD SSH key】;

安装hexo
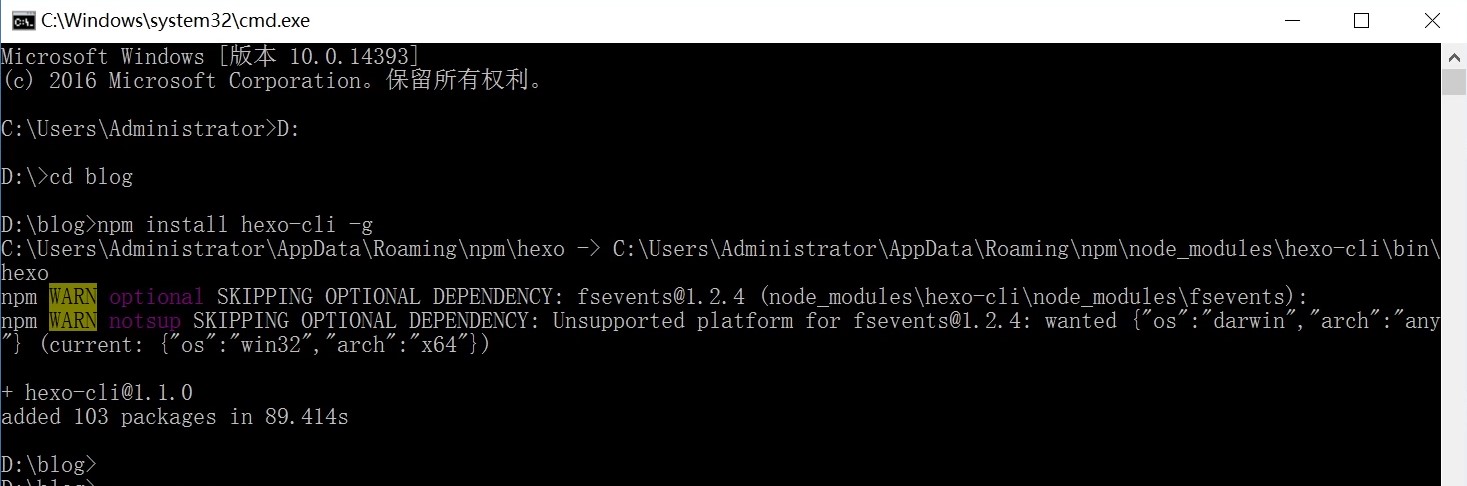
在想要搭建博客的目录下创建文件夹名为blog,按【win+R】键,输入cmd,再按回车弹出命令窗口,cd到创建的文件夹下,输入:
npm install hexo-cli -g

不要关闭刚才的命令窗口,在刚才的窗口中初始化hexo,输入:
hexo init 你的博客名
在博客目录中安装依赖
在刚才的窗口中
cd 博客名
npm install
安装完成之后进行测试,窗口中输入:
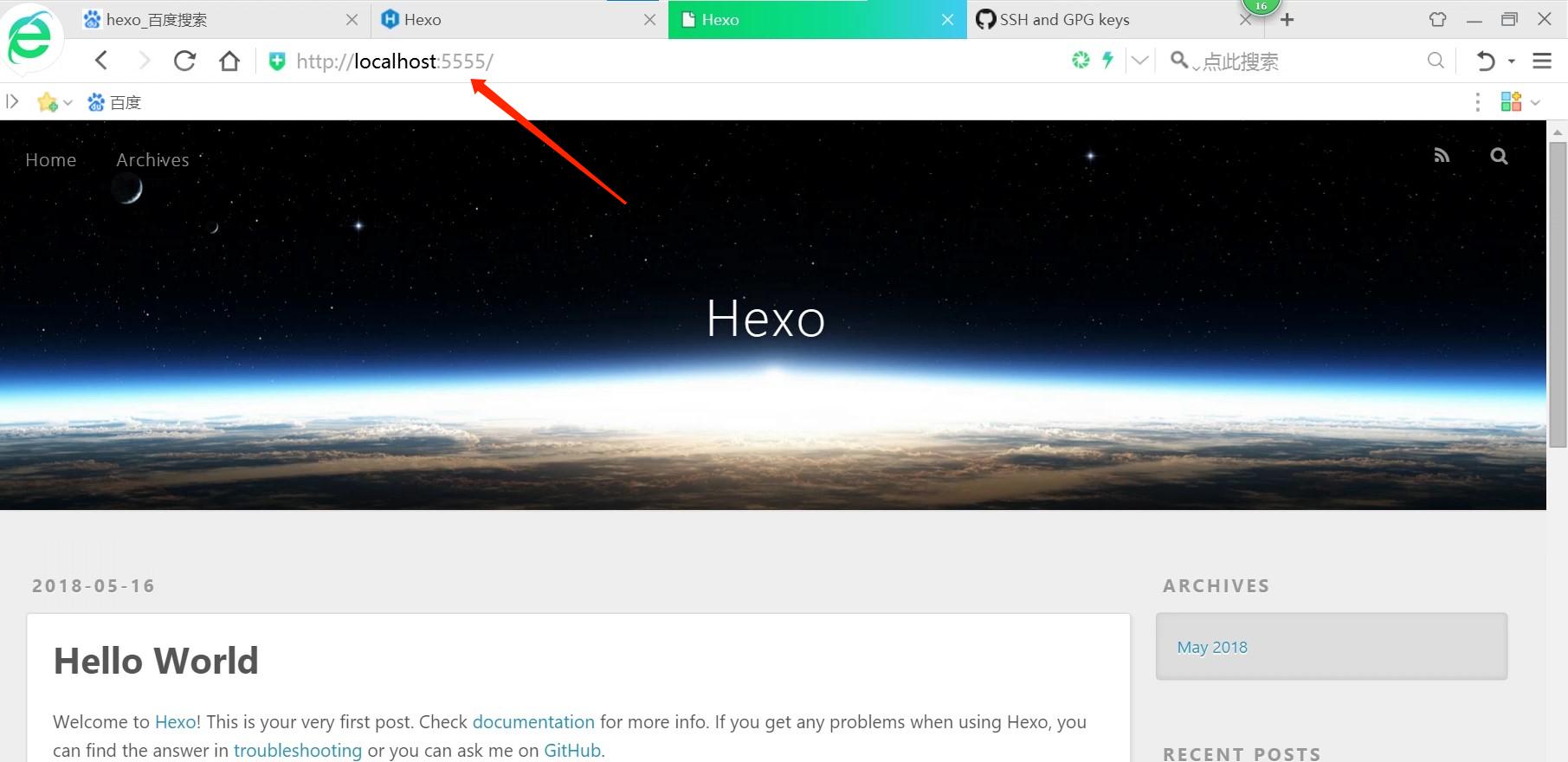
hexo s -p 5555
在浏览器上输入 localhost:5555

安装Sublime Text
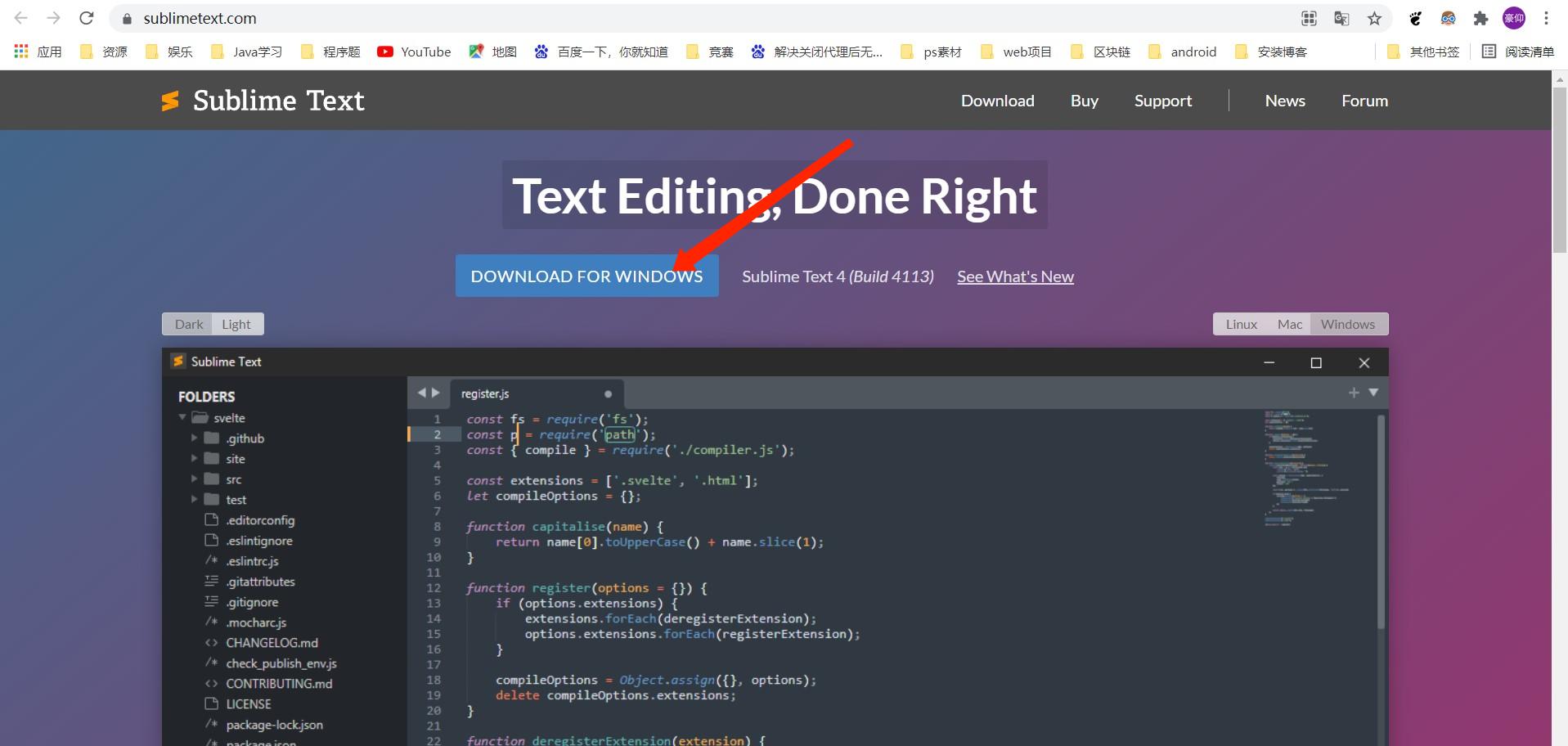
打开官网下载链接:https://www.sublimetext.com/ (点击DPWNLOAD FOR WINDOWS)

下载完成之后直接双击安装包,只需点击下一步(默认所有选项),然后改变安装路径即可。
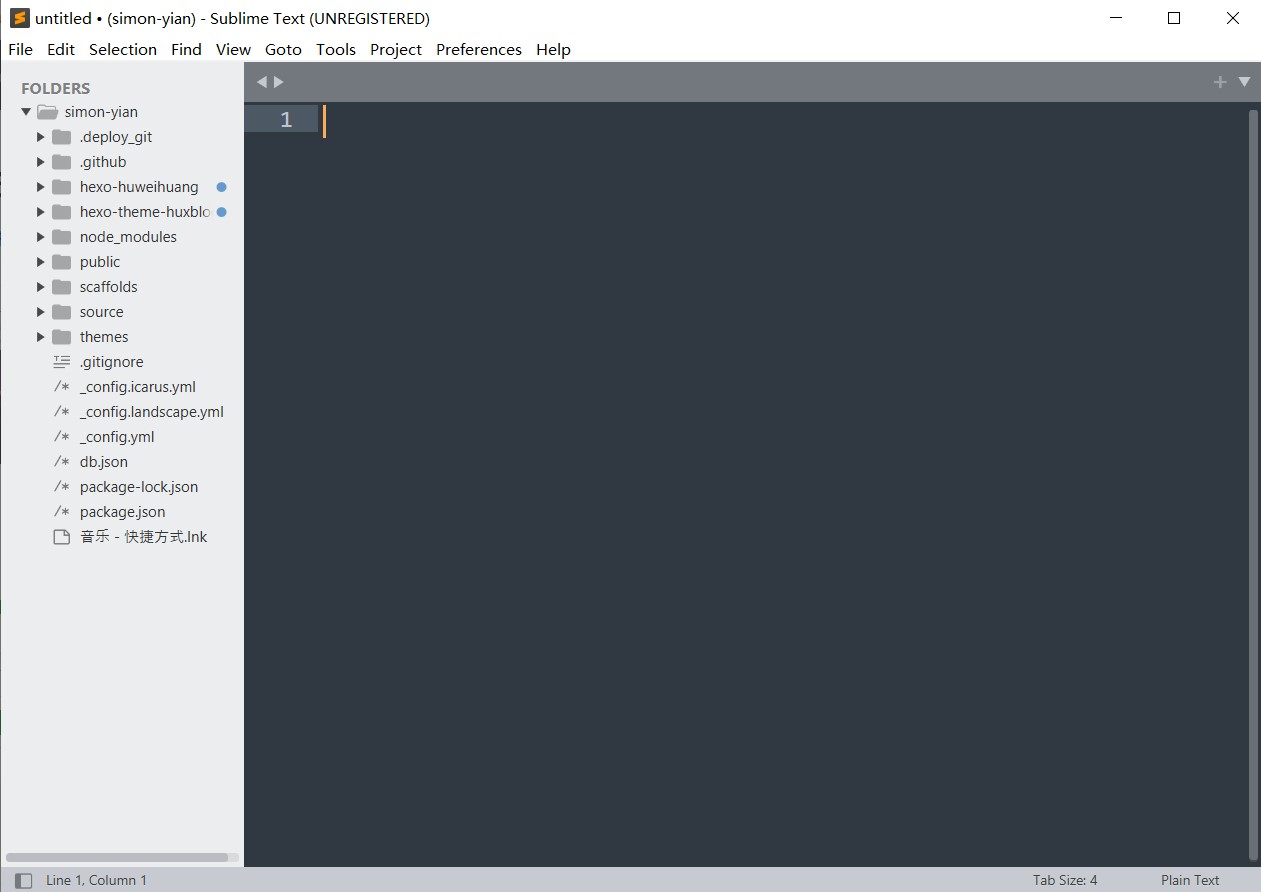
打开Sublime 直接将博客目录拖进Sublime即可;

hexo发布到Github
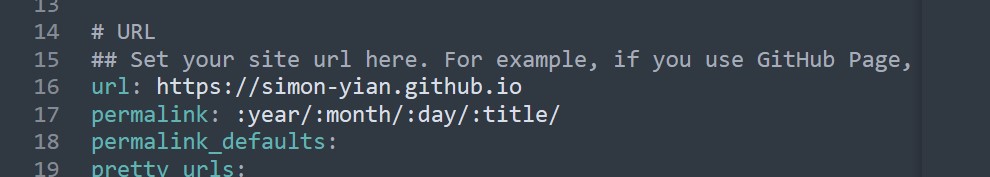
使用Sublime打开博客根目录中_config.yml 修改第16行的url 改为自己的网址(如 https://自己的博客名.github.io )

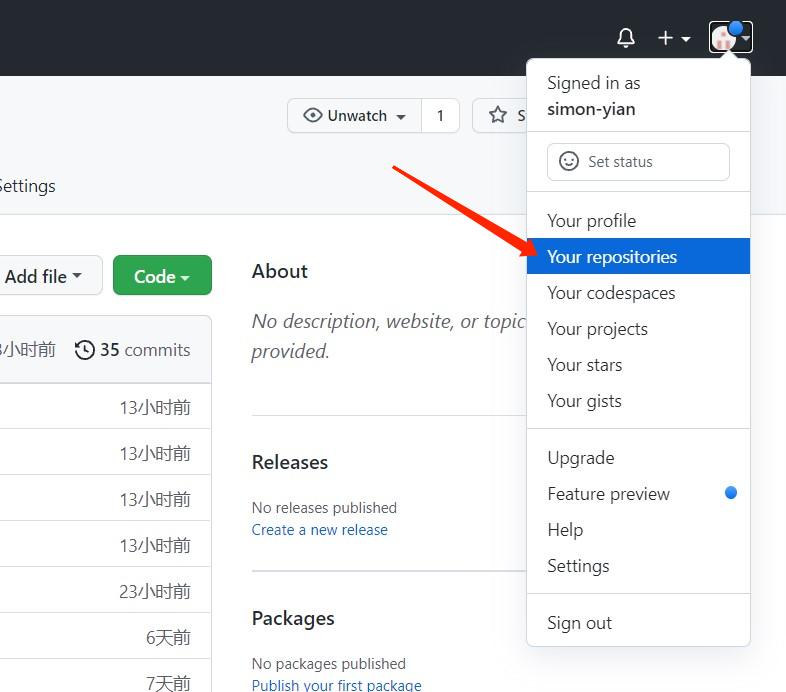
打开Github网页点击【Your repositories】 最后复制链接



在_config.yml文件最后一行添加repo
repo:
将你复制的链接添加到repo之后,用引号隔开(切记引号后面必须要有空格)
在最后一行添加
branch: main
type后添加git
type: git
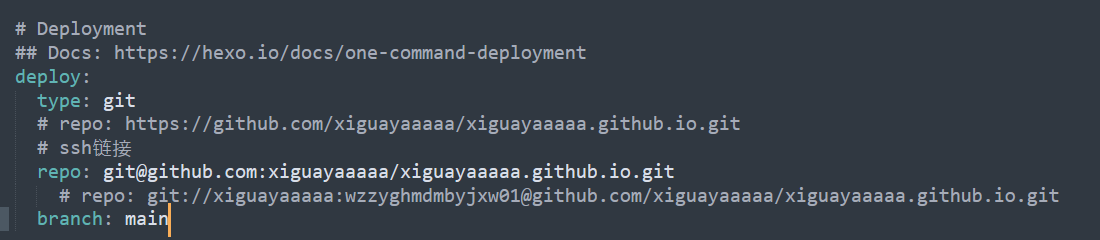
如下图

在博客根目录下添加插件:
npm install hexo-deployer-git --save
获取个人访问令牌
对密码身份验证的支持已于 2021 年 8 月 13 日移除。现在改用个人访问令牌。简单点说就是需要把你的密码换成 token。
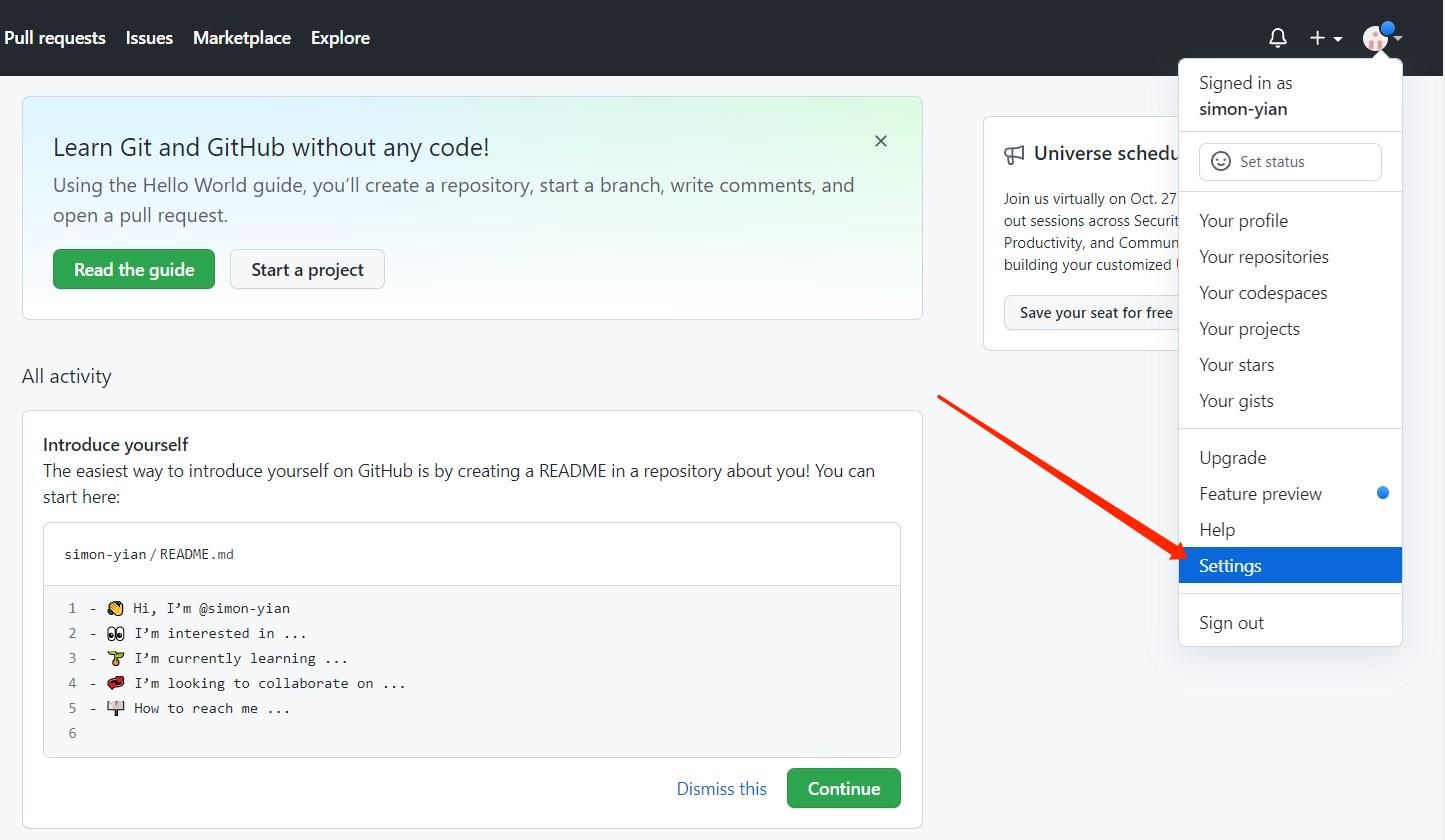
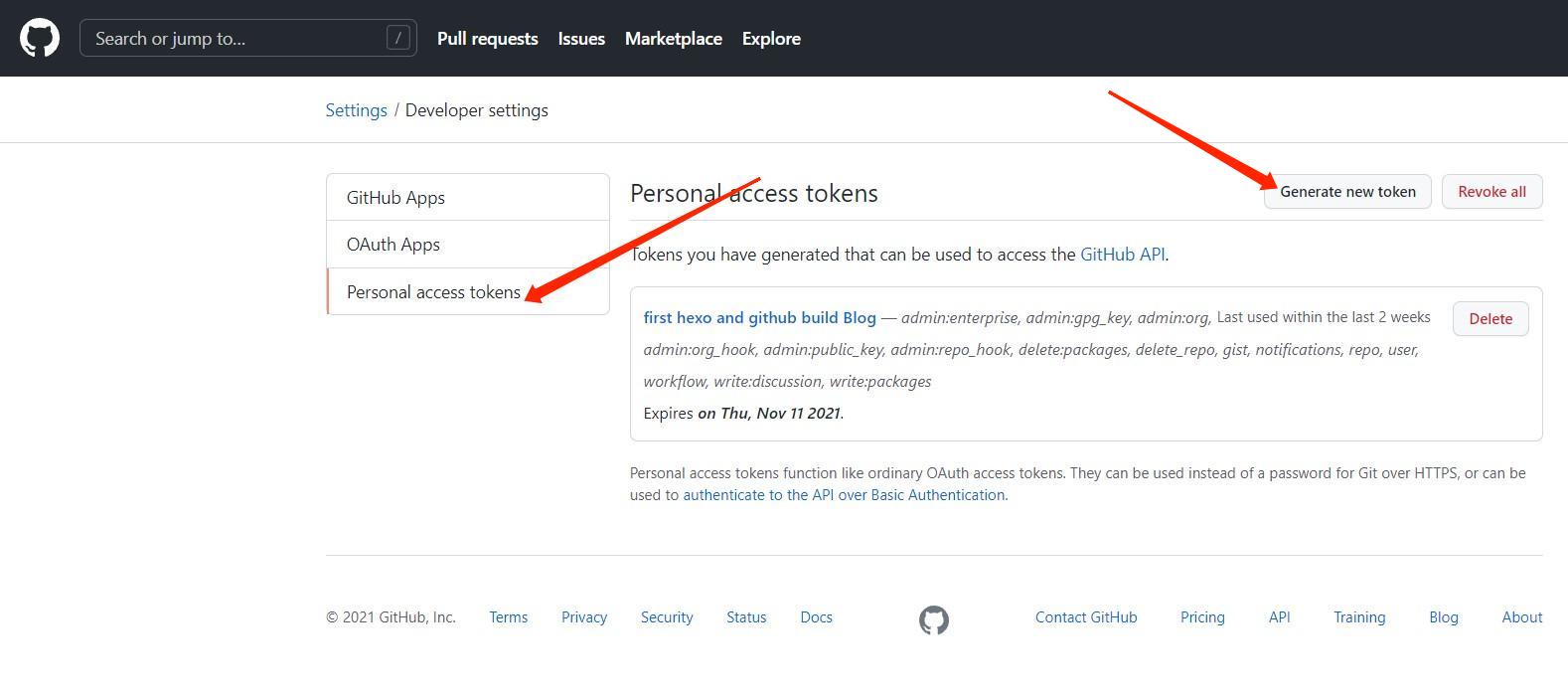
在个人设置页面,找到 Settings
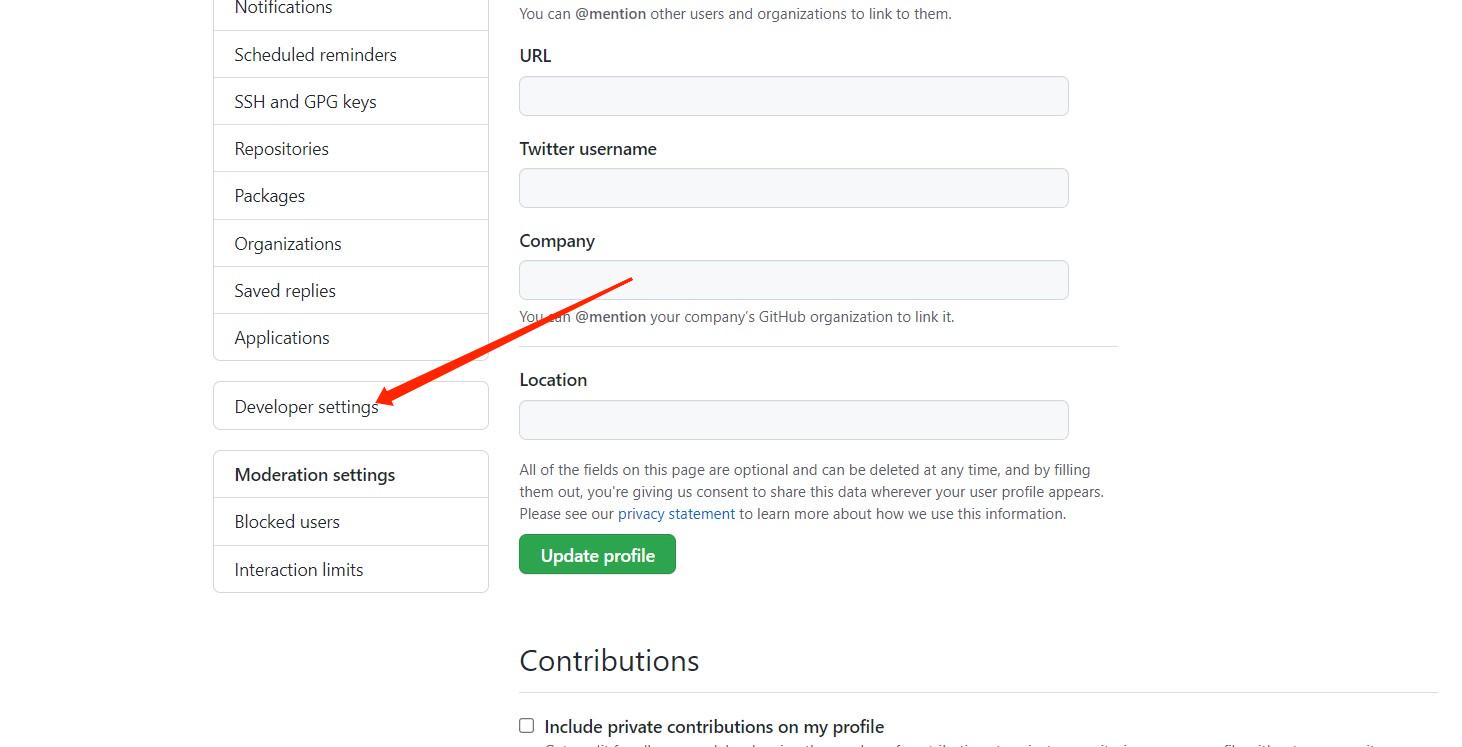
找到 Developer settings
选择个人访问令牌 Personal access tokens,然后点击生成令牌 Generate new token
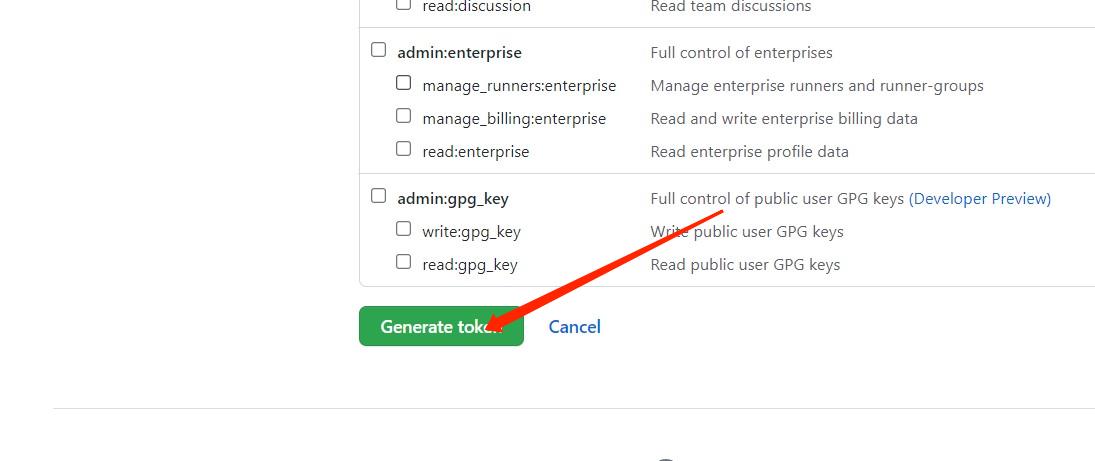
设置 token 的有效期,访问权限等,生成令牌 Generate token
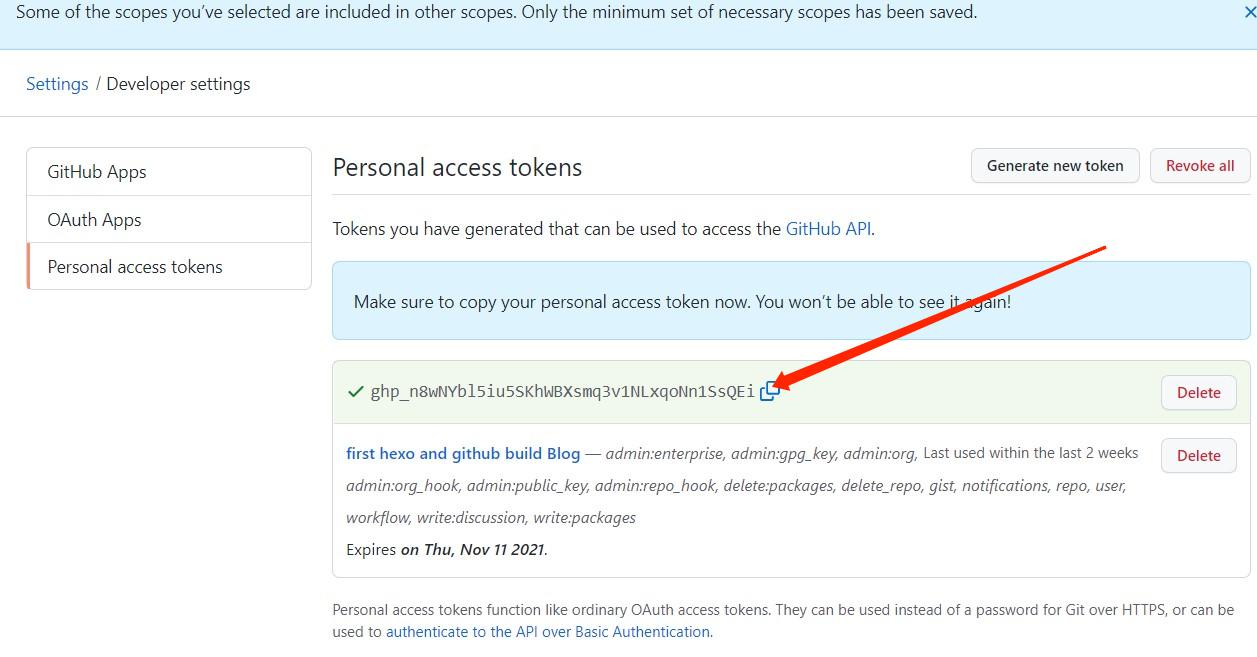
如下为生成的令牌
注意
记得把 token 保存下来,当你再次刷新网页的时候,就没办法看见了
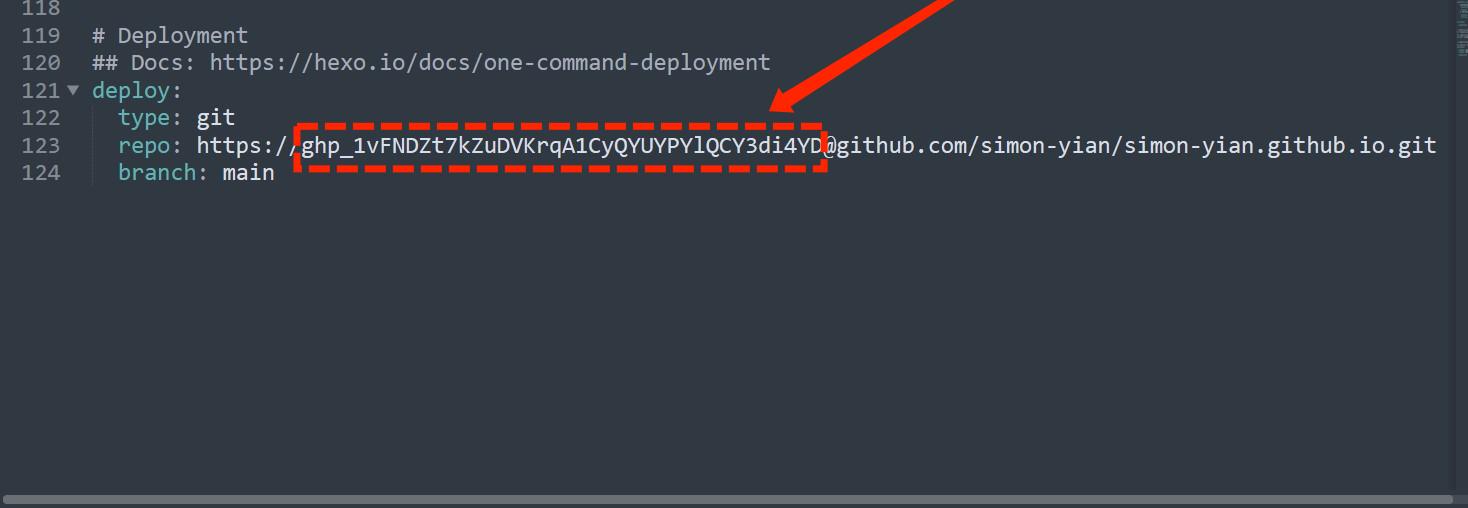
最后,把 token 直接添加远程仓库链接中,这样就可以避免同一个仓库每次提交代码都要输入 token 了。
添加到如下图位置:(使用“@”和后面内容隔开)

git中设置你的用户名和邮件名
这一点很重要,因为每一个 Git 提交都会使用这些信息,它们会写入到你的每一次提交中。
git config --global user.name "Your Name"
git config --global user.email "you@example.com"
生成提交
hexo g
hexo d
打开你的浏览器:
https://博客名.github.io
恭喜您,您的博客现在已制作完成,现在只需要添加你喜欢的主题既可以开始你的博客之旅了。
添加主题
hexo主题网站:https://hexo.io/themes/
找到你喜欢的主题,例如next主题 点击【next】
按照文件中所说下载和修改即可
在博客根目录中打开【Git Bash Here】
npm install hexo-themes-next
安装完成后,打开 Hexo 配置文件(_config.yml)并将theme变量设置为next.
theme: next
现在来介绍常用的Hexo 命令
npm install hexo -g #安装Hexo
npm update hexo -g #升级
hexo init #初始化博客
命令简写
hexo n “我的博客” == hexo new “我的博客” #新建文章
hexo g == hexo generate #生成
hexo s == hexo server #启动服务预览
hexo d == hexo deploy #部署
hexo server #Hexo会监视文件变动并自动更新,无须重启服务器
hexo server -s #静态模式
hexo server -p 5000 #更改端口
hexo server -i 192.168.1.1 #自定义 IP
hexo clean #清除缓存,若是网页正常情况下可以忽略这条命令