表单是用来显示,收集,提交用户信息,表单在网页中主要负责数据采集功能,一个表单由三个基本部分组成:表单元素、表单域、按钮
2.1表单
表单是一个包含表单元素的区域,使用<form>…</form>定义,通过在表单中添加对应的表单元素使得用户可以在网页上输入数据
<form>中含有诸多属性用来规定表单的格式,详见下表
| 属性 | 值 | 描述 |
|---|---|---|
| accept-charset | character_set | 规定服务器可处理的表单数据字符集。 |
| action | URL | 规定当提交表单时向何处发送表单数据。 |
| autocomplete | onoff | 规定是否启用表单的自动完成功能。 |
| enctype | application/x-www-form-urlencodedmultipart/form-datatext/plain | 规定在向服务器发送表单数据之前如何对其进行编码。(适用于 method=”post” 的情况) |
| method | getpost | 规定用于发送表单数据的 HTTP 方法。 |
| name | text | 规定表单的名称。 |
| novalidate | novalidate | 如果使用该属性,则提交表单时不进行验证。 |
| target | _blank_self_parent_top | 规定在何处打开 action URL。 |
2.2 表单元素
2.2.1 输入标签
多数情况下使用的表单元素是输入标签<input>
元素内输入类型有标签中的type属性定义,常用的元素类型如下表:
| 类型 | 作用 |
|---|---|
| type=”text” | 单行文本框,一般用来以明文的方式输入数据,如:用户名 |
| type=”password” | 密码框,密码字符不会以明文方式显示,而是以“*”,“·”替代 |
| type=”color” | 色盘,可以通过鼠标点击选择一个颜色,其值为十六进制值 如:#ff6700 |
| type=”radio” | 单选按钮,通过在标签中添加相同的name属性值,以多选一的效果 如:性别 |
| type=”checkbox” | 复选按钮,可以同时选中多个数据 如:爱好 |
| type=”date” | 日期类型,规定输入的数据类型必须为日期类型,谷歌内核的浏览器可以唤出浏览器自带的日期的控件选择日期 日期格式:yyyy-MM-dd |
| type=”time” | 时间类型,规定输入的数据必须为时间 |
| type=”month” | 月类型,规定输入的数据类型必须为月份 |
| type=”file” | 文件类型,点击后可在本地选择文件 |
| type=”number” | 数字类型,外观与text文本框相似,但不允许输入数值以外的数据 |
| type=”range” | 数字范围选择器,具有max与min属性,使用滑动条的方式制定数值 |
| type=”email” | 邮箱类型,外观与文本框相似,其值必须为邮箱格式,浏览器会对其内容做简单的验证 |
| type=”url” | url类型,外观与文本框相似,其中必须为url,浏览器会对其内容做简单验证 |
| type=”hidden” | 隐藏域,表单提供一个不在界面显示的文本域 |
2.2.2 下拉标签
<select>元素为表单控件,用于在表单中接收数据
- <select>元素可创建单选或多选菜单
- <option>标签定义了菜单中的可选项
下拉列表支持属性
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定在页面加载时下拉列表自动获得焦点。 |
| disabled | disabled | 当该属性为 true 时,会禁用下拉列表。 |
| form | form_id | 定义 select 字段所属的一个或多个表单。 |
| multiple | multiple | 当该属性为 true 时,可选择多个选项。 |
| name | text | 定义下拉列表的名称。 |
| required | required | 规定用户在提交表单前必须选择一个下拉列表中的选项。 |
| size | number | 规定下拉列表中可见选项的数目。 |
2.2.3 按钮
- 按钮在网页中一般用于提交,重置页面数据,也可以与javascript配置做一些交互响应事件
- 在HTML中按钮一般使用<input>或<button>来定义
- 按钮属性
| 属性 | 值 | 描述 |
|---|---|---|
| autofocus | autofocus | 规定当页面加载时按钮应当自动地获得焦点。 |
| disabled | disabled | 规定应该禁用该按钮。 |
| form | form_id | 规定按钮属于一个或多个表单。 |
| formaction | URL | 规定当提交表单时向何处发送表单数据。覆盖 form 元素的 action 属性。该属性与 type=”submit” 配合使用。 |
| formenctype | application/x-www-form-urlencodedmultipart/form-datatext/plain | 规定在向服务器发送表单数据之前如何对其进行编码。覆盖 form 元素的 enctype 属性。该属性与 type=”submit” 配合使用。 |
| formmethod | get,post | 规定用于发送表单数据的 HTTP 方法。覆盖 form 元素的 method 属性。该属性与 type=”submit” 配合使用。 |
| formnovalidate | formnovalidate | 如果使用该属性,则提交表单时不进行验证。覆盖 form 元素的 novalidate 属性。该属性与 type=”submit” 配合使用。 |
| formtarget | _blank_self_parent_topframename | 规定在何处打开 action URL。覆盖 form 元素的 target 属性。该属性与 type=”submit” 配合使用。 |
| name | name | 规定按钮的名称。 |
| type | buttonresetsubmit | 规定按钮的类型。 |
| value | text | 规定按钮的初始值。可由脚本进行修改。 |
<button>与<input>按钮区别
- <button>按钮如果不设置type属性,在不同浏览器中可能会提交不同值
- <button>按钮是成对出现的,可放置文本,图像等,<input>标签只能通过value属性为其设置文本
- 需要注意的是虽然<button>按钮可以嵌套其它标签,但不能再去嵌套按钮
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form>
<p>
文本:<input type="text">
</p>
<p>
密码:<input type="password">
</p>
<p>
颜色色:<input type="color">
</p>
<p>单选:
男<input type="radio" name="gender">
女<input type="radio" name="gender">
</p>
<p>复选:
爱好1<input type="checkbox">
爱好2<input type="checkbox">
爱好3<input type="checkbox">
爱好4<input type="checkbox">
</p>
<p>
下拉:<select name="" >
<option value="">[请输入...]</option>
<option value="">选择数据一</option>
<option value="">选择数据二</option>
</select>县
<select name="" >
<option value="">[请输入...]</option>
<option value="">选择数据一</option>
<option value="">选择数据二</option>
</select>村
</p>
<p>
日期:<input type="date">
</p>
<p>
时间:<input type="time">
</p>
<p>
月份:<input type="month">
</p>
<p>
文件:<input type="file">
</p>
<p>
数字:<input type="number">
</p>
<p>
数字范围:<input type="range" max="10" min="0">
</p>
<p>
邮箱:<input type="email">
</p>
<p>
地址:<input type="url">
</p>
<p>
隐藏:<input type="hidden">
</p>
<p>
<input type="submit" value="input提交按钮">
<input type="reset" value="input重置按钮">
<input type="button" value="input按钮">
</p>
<p>
<button type="submit">button提交按钮</button>
<button type="reset">button重置按钮</button>
<button type="button">button按钮</button>
</p>
</form>
</body>
</html>
2.3 HTML5 表单增强
2.3.1 form属性
在HTML4中,表单内的从属元素必须书写在表单内部,但在HTML5中,可以把它书写在页面的任意地方,然后给该元素指定一个form属性,属性值为该表单的id,这样就可以声明该元素从属于指定的表单
示例
<form id="formTest">
<input type="text" name="username"/>
</form>
<input type="password" name="password" form="formTest">
代码解析:
- 第一个input标签从属form表单,它被书写在form表单内部,所以用不着对它指定form属性
- 第二个input表单被书写在form之外,但想要它从属form,这时就可以为其添加form属性并指定表单id让它从属form表单
2.3.2 formaction属性
在HTML 4中,一个表单内的所有元素都只能通过表单的action属性统一提交到另一个页面,而在HTML 5中可以给所有的提交按钮,诸如<input type=”submit”>、<inputtype=”image”>、<button type=”submit”>都增加不同的formaction属性,使得点击不同的按钮,可以将表单提交到不同的页面,formaction属性的使用方法如下:
<form id="testform" action=" serve.jsp">
<input type="submit" name="s1" value="v1" formaction="s1.jsp">提交到s1
<input type="submit" name="s2" value="v2" formaction="s2.jsp">提交到s2
<input type="submit" name="s3" value="v3" formaction="s3.jsp">提交到s3
<input type= "submit">
<form>
注:该属性目前支持的浏览器并不多,慎重使用
2.3.3 list属性
在HTML 5中,为单行文本框(<input type=”text”>)增加了一个list属性,该属性的值为某个datalist元素的id。datalist元素也是HTML 5中新增元素,该元素类似于选择框( select>),但是当用户想要设定的值不在选择列表之内时,允许其自行输入。该元素本身并不显示,而是当文本框获得焦点时以提示输入的方式显示。为了避免在没有支持该元素的浏览器上出现显示错误,可以用CSS等将它设定为不显示。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
text: <input type="text" name=" greeting" list="greetings">
<datalist id="greetings">
<option value="Good Morning">Good Morning</option>
<option value="Hello">Hello</option>
<option value="Good Afternoon">Good Afternoon</option>
</datalist>
</body>
</html>
2.3.4 autocomplete属性
辅助输入所用的自动完成功能,是一个节省输入时间,同时也十分方便的功能。在HTML5之前,因为谁都可以看见输入的值,所以存在安全隐患,但只要使用autocomplete属性,安全性就可以得到很好的控制。.
对于autocomplete属性,可以指定“on”、“off”与“”(不指定)这三种值。不指定时,使用浏览器的默认值(取决于各浏览器的决定)。把该属性设为on时,可以显式指定候补输入的数据列表。使用detalist元素与list属性提供候补输入的数据列表,自动完成时,可以将该datalist元素中的数据作为候补输入的数据在文本框中自动显示。autocomplete属性的使用方法如下所示。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
text: <input type="text" name="greeting" list="greetings" autocomplete="on">
<datalist id="greetings">
<option value="Good Morning">Good Morning</option>
<option value="Hello">Hello</option>
<option value="Good Afternoon">Good Afternoon</option>
</datalist>
</body>
</html>
2.3.5 output标签
- output为H5的新增标签,用来定义不同类型的输出,长和form表单一起使用,用来输出显示计算结果
- 语法
<output name=”名称” for=”element_id”>默认内容</output>
标签属性
- for:定义输出域相关的一个或多个元素,以空格隔开;
- form:定义输入字段所属的一个或多个表单,以空格隔开;
- name:定义对象的唯一名称(表单提交时使用)。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form oninput="o.value=parseInt(a.value)">
选择数字范围:<input type="range" min="0" max="100" id="a">
<output id="o" >50</output>
</form>
</body>
</html>
示例二
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">
<input type="number" id="a" value="0"> +
<input type="number" id="b" value="0"> =
<output name="x" for="a b">0</output>
</form>
</body>
</html>
注:
oninput为表单事件,表示当对元素输入数据时触发
parseInt为javascript函数,用来解析一个字符串,并返回一个整数
2.3.6 表单验证
在H5中,新增了大量在提交时对表单与表单内新增元素进行有效性验证的功能
2.3.6.1 自动验证
在H5中,新增的一些表单元素本身就带有简单的提交格式验证,如邮箱(email)就有固定的格式“@”,“.”,但普通的表单元素就要通过对元素使用属性的方法,来实现在表单提交时执行自动验证的功能
| 代码示例 | 图示 |
|---|---|
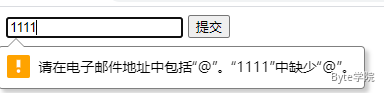
| <form action=**””**> <input type=**”email”**> <input type=**”submit”**> |  |
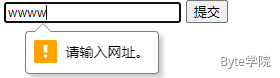
| <form action=**””**> <input type=**”url”**> <input type=**”submit”**> |  |
普通表单元素的验证属性
- required属性
HTML 5中新增的required属性可以应用在大多数输入元素上(除了隐藏元素、图片元素按钮上)。在提交时,如果元素中内容为空白,则不允许提交,同时在浏览器中显示信息提示文字,提示用户这个元素中必须输入内容。
| 代码示例 | 图示 |
|---|---|
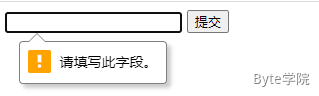
| <form action=**””**> <input type=**”text”** required> <input type=**”submit”**> |  |
- pattern属性
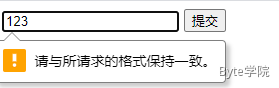
之前提到的一些新增的input元素,譬如email、number、url等,要求输入内容符合–定的格式,对input元素使用pattern属性,并且将属性值设为某个格式的正则表达式,在提交时会检查其内容是否符合给定格式。当输入的内容不符合给定格式时,则不允许提交,同时在浏览器中显示信息提示文字,提示输入的内容必须符合给定格式。譬如下面所示,要求输入内容为三个大写字母。
| <form action=**””**> <input type=**”text”** placeholder=**”****请输入三个大写字母****”** required pattern=**”[A-Z]{3}”**> <input type=**”submit”**> |
|---|
 |
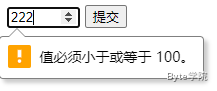
- min属性与max属性
min与max这两个属性是数值类型或日期类型的input元素的专用属性,它们限制了在input元素中输入的数值与日期的范围。
| 代码示例 | 图示 |
|---|---|
| <form action=**””**> <input type=**”number”** required min=**”1”** max=**”100”**> <input type=**”submit”**> |  |