(五)CSS常用样式
5.3 CSS 常用样式属性
5.3.1宽高
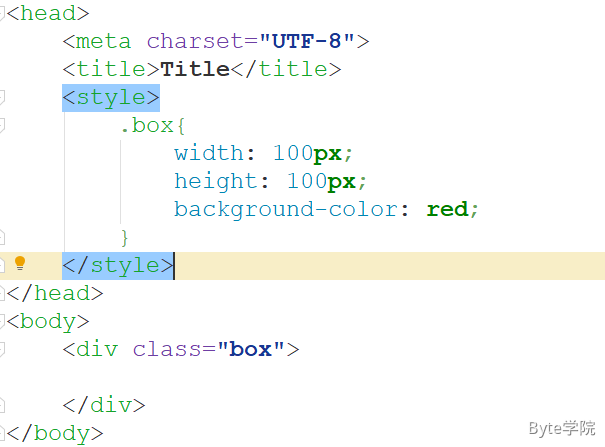
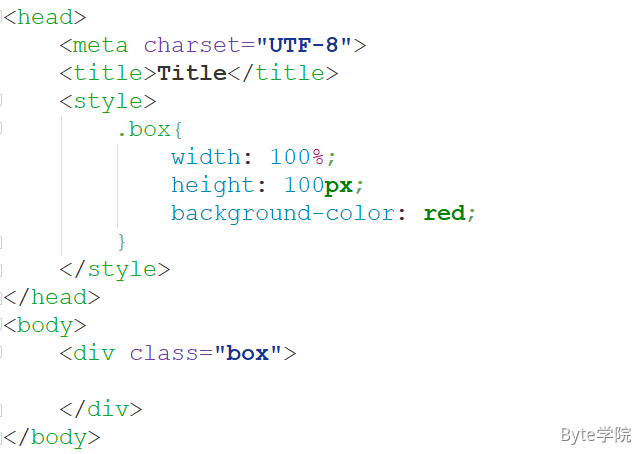
- 宽width:像素值/百分比(上一级标签的百分之多少)
- 高height:像素值/百分比(上一级标签的百分之多少[注:当标签为body下的第一层标签时,高度使用百分比是不生效的])
- 示例
 |
 |
 |
|---|---|---|
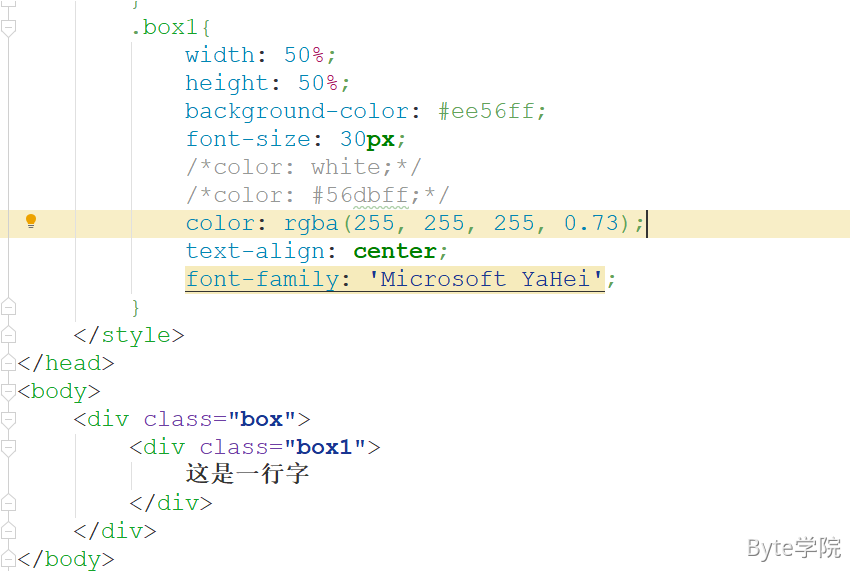
5.3.2文字
- 文字大小
- font-size:像素值
- 文字颜色
- color:颜色单词/十六进制值/rgba值
- 文字对齐方式
- text-align:居中/靠左/靠右
- 文字的字体设置
- font-family:字体
示例

5.3.3浮动
- 标准文档流
- web页面的制作不同于设计软件,它是个流,必须从上而下,先执行渲染显示上边的元素,依次向下渲染显示
- 我们知道元素分块级和行级元素两类,如果页面完全遵循文档流去开发就会导致很多页面排版不能实现或不能完全实现
- 通过浮动我们可以让元素脱离标准流,实现块级元素并排等一些效果
- 浮动特点
- 脱离标准流
- 元素并排(如果容器宽度足够元素则在容器宽度范围内并排,如果宽度不够则容器内元素会依次换行排列)
- 收缩(如果一个没有设置宽度的元素浮动,那么元素的宽度会自动收缩为内容宽度)
- 注:在学习初期关于浮动要遵循的一个原则:不要让一个元素单独浮动,要浮一起浮,要么都别浮
- 浮动属性
- 左浮动 float:left;
- 右浮动 float:right
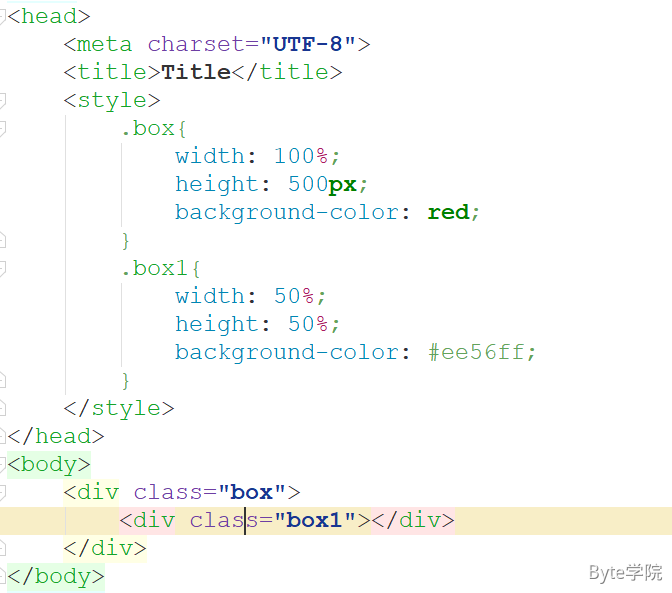
脱标示例
| 代码 | 运行结果 |
|---|---|
| <html lang=“en”**> <meta charset=**”UTF-8”**> |