(六)样式表与选择器
6.1 样式表
css 是 web 标准中的表现标准,专门用来对网页标签进行布局和设置样式的一门语言,目前使用css3,css 又名层叠样式表.
样式表表示CSS代码的位置,目前CSS样式表分以下三类:
6.1.1 内联样式表
- 顾名思义内联样式写在标签中(在开始标签中添加style=””属性,在双引号中添加样式属性,属性和属性之间用分号隔开)
- 格式
<开始标签 style=”样式属性:属性值;样式属性:属性值;………”>标签内容</结束标签>
示例
<body>
<div style="color: red">内联样式</div>
</body>
6.1.2 内部样式表
- 写在html内部的样式(在html的头文件中嵌套<style>标签,在style标签中通过特有格式添加基本样式)
- 格式
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo{
color: red;
}
</style>
</head>
<body>
<div class="demo">内联样式</div>
</body>
</html>
6.1.3 外部样式表
- 外部样式表就是在html文件外创建一个后缀为.css的文件,然后html标签中使用link标签将外部.css文件引入到html文件中去使用
- 格式
<link rel=”stylesheet” href=”外部文件路径” type=”text/css” />
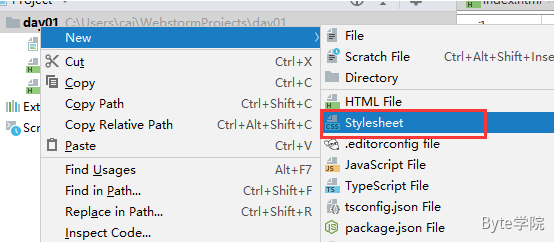
- 创建外部样式表文件

示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="styleCss.css" type="text/css">
</head>
<body>
<div class="demo">内联样式</div>
</body>
</html>
.demo{
color: red;
}
注:当三种样式表出现冲突时,三种样式表的优先级为 内联样式表>内部样式表>外部样式表
6.2 选择器
选择器是CSS 中一个重要的内容。使用它可以大幅度提高开发人员书写或修改样式表时的工作效率。
6.2.1 属性选择器
在HTML中,通过各种各样的属性,我们可以给元素增加很多附加信息。例如,通过width属性,我们可以指定div元素的宽度,通过id属性,我们可以将不同的div元素进行区分,并且通过JavaScript来控制这个div元素的内容和状态。
6.2.1.1 类选择器(class选择器)
- 在开始标签中添加class=””属性,并命名,在样式表中使用“.选择器名称{……}”可为该元素添加想要添加的样式属性
- 当然样式表中的样式与标签中的class=”选择名称”,可以理解为是标签引用了选择器中的样式,一个标签中可以引用多个类选择器样式,名称和名称之间用空格隔开
- 格式
| 元素 | 样式表 |
|---|---|
| <开始标签 class=”ClassName”>元素内容</结束标签> | .ClassName{ 样式属性:属性值; 样式属性:属性值; ……} |
| <开始标签 class=”ClassName ClassNameTest”>元素内容</结束标签> | .ClassName{ 样式属性:属性值; 样式属性:属性值; ……}.ClassNameTest{ 样式属性:属性值; 样式属性:属性值; ……} |
类选择器样式是可以重复使用的,也就是说一个样式可以由多个元素共同使用,这样可以提供代码的复用性,但是需要注意在做网页结构布局的时候对于结构不要过多的复用代码,保不准后期需要更改结构模块,复用的代码可以是一些不更改结构的样式,如文字,颜色,等
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo{
width: 100%;
height: 100px;
}
.color1{
background-color: red;
}
.color2{
background-color: #3bee17;
}
</style>
</head>
<body>
<div class="demo color1"></div>
<div class="demo color2"></div>
</body>
</html>
6.2.1.2 id选择器
- 在开始标签中添加id=””属性,并命名,在样式表中使用“#选择器名称{……}”可为该元素添加想要添加的样式属性
- 需要注意的是id选择器是唯一的,不可复用的,它是一个元素的唯一标识
| 元素 | 样式表 |
|---|---|
| <开始标签 id=”ClassName”>元素内容</结束标签> | #ClassName{ 样式属性:属性值; 样式属性:属性值; ……} |
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#myElement{
color: red;
}
</style>
</head>
<body>
<div id="myElement"></div>
</body>
</html>
6.2.1.3 通配选择器
- [att*=val]选择器
[att*=val]属性选择器的含义是:如果元素用att表示的属性之属性值中包含用val指定的字符的话,则该元素使用这个样式。
- [att^=val]选择器
[att^=val]属性选择器的含义是:如果元素用att表示的属性之属性值的开头字符为用val指定的字符的话,则该元素使用这个样式。
- [att$=val]选择器
[att$=val]属性选择器的含义是:如果元素用att表示的属性之属性值的结尾字符为用val指定的字符的话,则该元素使用这个样式。
注:使用该属性时必须在指定匹配字符前加上“\”转义符,不能是纯数字
示例1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*只要包含e字符,全部添加一下样式*/
[class*=e]{
background-color: red;
}
</style>
</head>
<body>
<div class="Element">这是元素</div>
<div class="demo">这是文字</div>
<div class="Element2">这是元素</div>
<div class="demo1">这是文字</div>
<div class="Element3">这是元素</div>
<div class="demo2">这是文字</div>
<div class="Element4">这是元素</div>
</body>
</html>
示例2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*只要d开头,就添加以下样式*/
[class^=d]{
background-color: red;
}
</style>
</head>
<body>
<div class="Element">这是元素</div>
<div class="demo">这是文字</div>
<div class="Element2">这是元素</div>
<div class="demo1">这是文字</div>
<div class="Element3">这是元素</div>
<div class="demo2">这是文字</div>
<div class="Element4">这是元素</div>
</body>
</html>
示例3
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*只要-2结尾,就添加以下样式*/
[class$=\-2]{
background-color: red;
}
</style>
</head>
<body>
<div class="Element">这是元素</div>
<div class="demo">这是文字</div>
<div class="Element-2">这是元素</div>
<div class="demo-1">这是文字</div>
<div class="Element-3">这是元素</div>
<div class="demo-2">这是文字</div>
<div class="Element-4">这是元素</div>
</body>
</html>
6.2.2 标签选择器
- 标签选择顾名思义就是直接使用标签名在样式表中去给标签添加样式
- 注:标签选择器会给所有同名且没有其它选择器的标签添加相同的样式,不建议直接使用,可与结构选择器结合使用
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo{
color: #2279ee;
}
div{
color: red;
}
</style>
</head>
<body>
<div>这是一行字</div>
<div>这是一行字</div>
<div class="demo">这是一行字</div>
<div>这是一行字</div>
<div>这是一行字</div>
<div>这是一行字</div>
</body>
</html>
6.2.3 结构选择器
6.2.3.1 后代选择器
- 后代选择器又称包含选择器,后代选择器可以选择作为某元素后代(嵌套关系)的元素
- 我们可以定义后代选择器来创建一些规则,使这些规则在某些文档结构中起作用,而在另外一些结构中不起作用。
- 在后代选择器中,规则左边的选择器一端包括两个或多个用空格分隔的选择器。选择器之间的空格是一种结合符(combinator)。每个空格结合符可以解释为“… 在 … 找到”、“… 作为 … 的一部分”、“… 作为 … 的后代”,但是要求必须从右向左读选择器。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dlOne dd p{
color: white;
background-color: red;
}
.dlOne dd a{
color: #ff6700;
}
.dlTwo dd p{
color: white;
background-color: #ff50ef;
}
.dlTwo dd a{
color: #339fff;
}
</style>
</head>
<body>
<dl class="dlOne">
<dt>
<img src="../images/mapImages/1.png" alt="">
</dt>
<dd>
<p>这是一行字</p>
<a href="#">这是另一行字</a>
</dd>
</dl>
<dl class="dlTwo">
<dt>
<img src="../images/mapImages/1.png" alt="">
</dt>
<dd>
<p>这还是一行字</p>
<a href="#">这又是另一行字</a>
</dd>
</dl>
</body>
</html>
6.2.3.2 群组选择器
- 要为不同的HTML元素定义相同的样式时,可以采用群组声明。
- 上述规则在选择器中指定了多个元素,元素之间用逗号来分隔。逗号告诉浏览器,规则中包含两个不同的选择器。这样的选择器叫群组选择器。
- 群组选择器可以减少样式的重复定义。可以把任意数量、任意类型的选择器放在群组中进行声明
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo,a{
color: red;
}
</style>
</head>
<body>
<div class="demo">Byte科技</div>
<a href="#">棒滴很!!!</a>
</body>
</html>
6.2.3.3 序号子选择器
- 序号选择器可以指定父元素中顺数或倒数某个子元素的样式
- nth-child() 顺数
- nth-last-child() 倒数
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
nav a:nth-child(1){
color: red;
}
nav a:nth-child(2){
color: #339fff;
}
nav a:nth-last-child(1){
background-color: #339fff;
color: white;
}
nav a:nth-last-child(2){
background-color: #d442ff;
color: #fff800;
}
</style>
</head>
<body>
<nav>
<a href="#">导航</a>
<a href="#">导航</a>
<a href="#">导航</a>
<a href="#">导航</a>
<a href="#">导航</a>
<a href="#">导航</a>
</nav>
</body>
</html>
6.2.4 通用选择器
- 通用选择器可以选择页面上的所有元素,并对它们应用样式,用 * 来表示。
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
color: red;
}
</style>
</head>
<body>
<div>这是一行字</div>
<p>这还是一行字</p>
<a href="#">这又是一行字</a>
</body>
</html>
6.2.5 伪类选择器
- 伪类用于定义元素的特殊状态,由CSS提供
- E:hover
- E:active
- E:link
- E:visited
- E:foucs
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
a:link{
color: #339fff;
}
a:visited{
color: #3bee17;
}
a:hover{
color: red;
}
a:active{
font-size: 25px;
}
.inputEL:focus{
background-color: #339fff;
}
</style>
</head>
<body>
<a href="#" class="demo">这是一行字</a>
<form action="">
<input class="inputEL" type="text" required>
</form>
</body>
</html>